Die Trends für modernes Webdesign

Ich liebe es, wenn ich mich morgens, nachdem ich durch den Großstadttrubel geradelt bin, mit einer Tasse Tee an meinen aufgeräumten Schreibtisch setze. Dort hat alles seinen Platz und ist in direkter Reichweite. Ich kann also morgens sofort starten. Wer mag das nicht? Aufgeräumt und klar, gut strukturiert und alles leicht auffindbar, und das alles noch in einem schönen Ambiente. Wäre es nicht toll, wenn auch alle Websites so funktionierten? Man fände im Menü auf Anhieb alles, was man sucht, begleitet von einem gut durchdachten Design. Eigentlich ist es ganz einfach. Hier kommen ein paar Tipps und Beispiele für modernes Webdesign!
Ich bin mal ganz ehrlich – ein wenig geflunkert habe ich schon. So entspannt, wie es klingt, ist es leider nicht. Ich habe natürlich morgens schon meine E-Mails gecheckt und schnell noch ein Geburtstagsgeschenk bestellt und über die Website bei meinem Zahnarzt einen Termin gemacht ... alles mobil mit dem Handy. Und bin daran fast verzweifelt. Die Website des Zahnarztes war nicht responsive, und beim Geschenkebestellen bin ich erschlagen worden von Pop-ups. Total nervig. Also machen wir es doch besser und berücksichtigen alle Trends des modernen Webdesigns!
Direkt vorab ein paar Tipps für die Website in unseren Website Relaunch Guide. Nicht nur für den Relaunch interessant. Jetzt downloaden und später lesen:
Responsive Design
Also, was lehren uns die morgendlichen Erfahrungen? Ab jetzt: Mobile first! Klar, dass die Websites auch auf Desktoprechnern funktionieren müssen, steht völlig außer Frage. Aber sie müssen vorzugsweise auch auf dem Handy funktionieren. Deshalb ist Responsive Design das A und O bei modernem Webdesign. Nachdenken sollte man auch über responsive Logos, das heißt Logos in der Regel bei der Darstellung auf mobilen Geräten einfach immer weiter verkleinert werden. Das führt bei komplexen Logos oft dazu, dass einzelne Bestandteile überhaupt nicht mehr lesbar sind. Wie es besser geht, zeigt zum Beispiel addidas. Wenn Sie drei weiße Streifen sehen, dann wissen Sie doch direkt, um welche Marke es sich handelt, ohne den Markennamen sehen zu müssen. Oder der angebissene Apfel – funktioniert auch ohne Markenname. Besteht Ihr Logo auch aus einer Wort- und Bildmarke? Dann können Sie in der mobilen Version der Website Ihr Unternehmenslogo nicht bis zur Unkenntlichkeit klein schrumpfen lassen, sondern ab einer bestimmten Verkleinerung nur die Bildmarke oder das Signet zeigen. Der Wiedererkennungswert wird bleiben.
Long-Page Scrolling
Bleiben wir erst mal bei der mobilen Version. Hier ist es natürlich viel komfortabler, einfach immer weiter scrollen zu können, um an weitere interessante Inhalte zu kommen, ohne sich aufwendig durch ein Menü klicken zu müssen. Dieses Scroll-Verhalten setzt sich aber auch immer mehr bei den Desktop-Versionen der Websites durch. Es wird viel lieber gescrollt als geklickt. Vergessen Sie nicht, dabei Sprungmarken einzusetzen, damit der Leser auch wieder bequem an den Anfang der Seite gelangen kann. Sinnvoll gesetzte Teaser kündigen weitere Inhalte an, damit diese auch weiter unten auf der Seite gefunden werden. Dies kann man auch über ein geschicktes Storytelling, das sich durch die Long Page zieht, leicht erreichen. So bleibt der Leser interessiert dabei.
Hero-Bilder
Starke Typen ziehen alle Blicke auf sich! Genauso ist es mit den sogenannten Hero-Bildern. Oben auf der Website über die ganze Breite platziert, lenken aufmerksamkeitsstarke und emotionale Fotos das ganze Interesse des Besuchers auf sich.
Kleiner technischer Einschub: Halten Sie die Ladezeiten der Fotos auf Ihrer Website grundsätzlich so kurz wie möglich. Bekommt der Besucher nicht schnell genug das geboten, was er erwartet, dann ist die Absprungrate enorm hoch. Deshalb kann man die Fotos als progressive JPEG hochladen. Dabei werden die Fotos zunächst als Vorschaubild geladen und dann erst in voller Auflösung. Und die Fotos sollten gerade beim Long-Page Scrolling immer „above the fold“ geladen werden, das heißt, es werden zunächst die Fotos im sichtbaren Bereich und erst danach die Fotos geladen, die erst beim Runterscrollen erscheinen. Ach ja: Wenn die Besucher schon warten müssen, dann zeigen Sie Ihnen doch wenigstens einen Ladebalken, damit sie wissen, wie lange es noch dauert. Von wegen User Experience und so.
Aber noch mal zurück zu unseren Heros: Oft werden auch Sliderbilder im oberen Bereich der Website eingesetzt. Verwenden Sie dafür nur emotionalisierende Fotoslider. Inhaltliche Sliderbilder werden fast gar nicht geklickt. Ein weiterer schöner Trend für modernes Webdesign sind Fotos im Duotone-Effekt. Dabei werden Graustufenfotos in einer Farbe eingefärbt und dank dieser Reduzierung sehr aufmerksamkeitsstark. Haben Sie zum Beispiel nur Stockbilder zur Hand, dann können Sie diese durch den Duoton-Effekt ziemlich einfach aufwerten und machen aus einem Stockfoto fix ein individuelles Bild. Dieser Effekt muss natürlich zur Marke und ebenso zur Buyer Persona passen.
Prüfen Sie doch direkt die aktuelle Performance Ihrer Website. Parameter wie die Performance, SEO, Mobiloptimierung und Sicherheit werden geprüft. Das Ergebnis bekommen Sie schon nach ein paar Sekunden:
Websiteaufbau: Der Trend
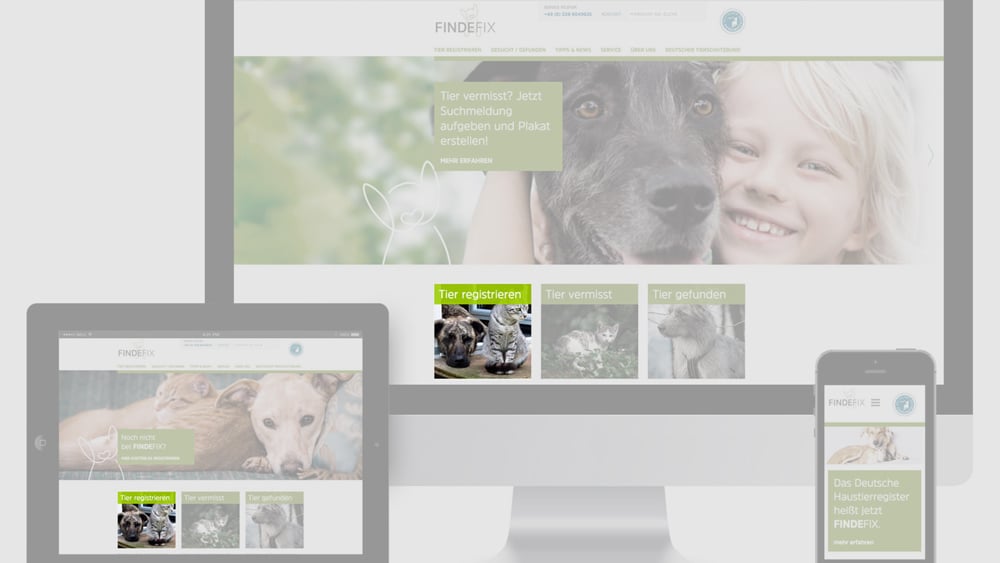
Der aktuelle Trend für einen Websiteaufbau ist, wie bereits erwähnt, ein Hero-Bild über die ganze Breite der Website, meist mit einer zentrierten H1 (Überschrift) und einem Call to action. Dem Besucher wird direkt schon auf der Startseite – above the fold – ein konkreter Handlungshinweis gegeben.

Hier in unserem Beispiel ist das eine Aufforderung, sein Haustier kostenlos zu registrieren. Beim weiteren Runterscrollen werden dem Besucher dann zusätzliche Handlungsangebote gemacht, nach aktuellem Trend in dreispaltiger Form und meist in Verbindung mit leicht verständlichen Icons.
Icons und Buttons
Wo wir gerade bei Icons sind: Zunehmend werden monochrome Icons im Flatlook eingesetzt. Dabei wird auf Dreidimensionalität verzichtet und mit sehr reduzierter Farbe gearbeitet. Ebenso werden Illustrationen im Flatlook gestaltet.
Bei Buttons für CTAs haben Sie die Wahl zwischen in ihrer Form und Farbigkeit bewusst plakativen oder und dazu geht der aktuelle Trend immer mehr – zu sogenannten Ghost Buttons. Das sind unauffällige Buttons mit nur einer feinen Outline um dem Linktext. Wie bei allen Designfragen ist auch an dieser Stelle entscheidend, dass alles zu Ihrem Corporate Design passt und auf Ihre Zielgruppen abgestimmt ist.
Reduziertes Webdesign
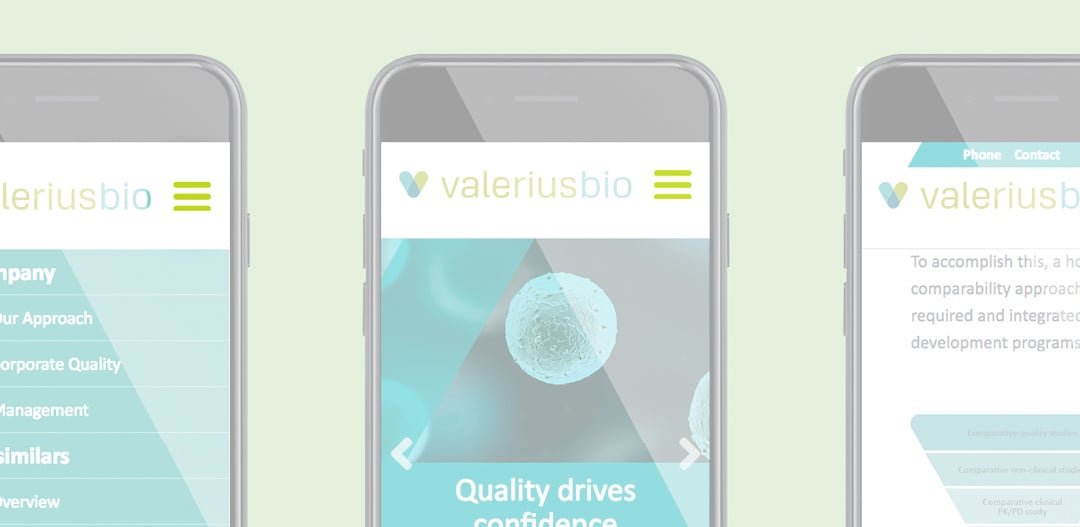
Nicht nur Buttons, auch ganze Websites werden derzeit immer mehr im Flatlook gestaltet. Dabei wird ganz reduziert mit Farbe und Flächen und unter Einsatz von nur ganz wenigen Fotos oder aufwendigen Bildern gearbeitet. Einige einfarbige Flächen und unaufdringliche Schatteneffekte oder Verläufe unterstützen das minimalistische Design. Mit dem Gedanken „Reduce to the max“ wird der minimalistische Ansatz von modernem Webdesign noch fortgeführt und auf Farbe verzichtet. Insgesamt reduziert minimalistisches Webdesign die Ladezeiten enorm und bietet eine bessere User Experience. Dieser durch den Minimalismus hervorgerufenen ausgeprägte Designcharakter lässt sich auch meist in bestehendes CI einarbeiten, muss aber natürlich zu dem jeweiligen Unternehmen passen. Manche Produkte schreien ja regelrecht nach Farbe.
Das Menü
Das Wichtigste zum Schluss: das Navigationsmenü! Damit sich der User auf Ihrer Seite immer zurechtfindet, muss das Menü stets gut auffindbar und übersichtlich gestaltet sein. Zu den Konventionen gehört es, dass das Menü immer oben links beginnt und dann meist horizontal angeordnet ist. Es sollte pro Menüpunkt maximal drei bis vier Untermenüpunkte haben, damit es nicht zu unübersichtlich wird. Was in neuester Zeit immer wieder auftaucht, ist eine „Fixed Navigation“, bei der das Navigationsmenü, wie der Name schon sagt, am oberen Rand fixiert und daher stets sichtbar ist. Gerade bei den Long Pages ist das natürlich sehr komfortabel und bringt eine höhere Usability, wenn man doch zu einem anderen Menüpunkt wechseln möchte. Aber Achtung: eine kleine Erinnerung! Mobile first war die Devise! Deshalb möchte ich in diesem Zusammenhang – Navigationsmenü und Mobile – noch das Hamburger-Menü-Icon erwähnen. Kennen Sie bestimmt: Brötchen, Frikadelle, Brötchen – das Drei-Striche-Icon, hinter dem sich gerade bei mobilen Versionen das Hauptnavigationsmenü versteckt.

Ob man dieses Hamburger-Menü-Icon auch in der Desktopversion einsetzen muss, sei mal dahingestellt. Stilistisch ist es natürlich sehr schön und unterstützt ein minimalistisches Design, ist aber für die Usability eher nachteilig.
Fazit
Also legen Sie los und seien Sie Trendsetter im modernen Webdesign. Sie sehen, es gibt einige Punkte, die Sie sicherlich auch auf Ihrer Website umsetzen können. Und wenn Sie jetzt über einen Website Relaunch nachdenken, dann lesen Sie dazu doch auch unseren Artikel Website Relaunch mit responsive Webdesign oder den Artikel Website Relaunch oder Website Optimierung? oder erfahren Sie gleich alles über modernes Webdesign in unserem E-Book »Website Relaunch Guide«.
So! Jetzt räume ich noch mal eben meinen Schreibtisch auf, damit ich morgen wieder entspannt starten kann.

Als Senior Projektmanagerin Marketing steuerte sie bei vierviertel Inbound- und weitere Marketingprojekte. Sie hat zahlreiche Blogartikel zu interessanten Marketingthemen verfasst und somit den Online-Auftritt von vierviertel maßgeblich mitgestaltet. Ihre Beiträge werden von unseren anderen Autoren stets auf dem neusten Stand gehalten und ergänzt.