Leitfaden Website-Navigation: Tipps für ein nutzerfreundliches Hauptmenü

Wer an einem unbekannten Ort landet, muss sich auf Wegweiser verlassen – auf die Stimme des Navigationssystems oder das gute alte Straßenschild. Was für unser reales Leben selbstverständlich ist, gilt auch für das virtuelle Dasein: Eine sinnvolle Website-Navigation im Hauptmenü ist für den Nutzer enorm wichtig. Es bildet den Einstieg in das »Straßennetz« der Seite und ist deshalb für den Nutzer enorm wichtig.
Was ist die Navigation einer Website?
Die Website-Navigation spielt eine entscheidende Rolle für die Benutzerfreundlichkeit und das Nutzererlebnis. Sie hilft den Besuchern, den Inhalt der Website einfach zu erkunden und die gewünschten Informationen schnell zu finden. Eine gut durchdachte Website-Navigation trägt wesentlich zur Steigerung der Benutzerzufriedenheit und der Conversion-Rate bei.
Ist die Navigation unübersichtlich oder verwirrend, klicken Besucher schnell wieder weg. Aber was muss man bei der Konzeption eines cleveren Hauptmenüs beachten? Und welche Möglichkeiten gibt es, das Menü zu gestalten? Einige wichtige Punkte soll Ihnen dieser Beitrag erläutern.
Wie konstruiere ich ein Hauptmenü?
Das Hauptmenü erklärt dem User, welche Inhalte die besuchte Seite bietet, und strukturiert deren Content auf übersichtliche Weise. Außerdem soll es dem Besucher anzeigen, wo auf der Website er sich gerade befindet. Das Menü ist also der wichtigste Navigationshelfer einer Seite.
Es muss demnach der erste Schritt sein, sich mit den eigenen Inhalten auseinanderzusetzen. Was soll auf Ihrer Website Platz finden, welcher Content, welche Funktionen haben Priorität? Diese Fragen können Sie am leichtesten beantworten, indem Sie sich Ihre Ziele – oder besser: die zugrunde liegende digitale Strategie – noch einmal ganz konkret vor Augen führen. So können Sie Inhalte ordnen und ihnen einen sinnvollen Platz auf Ihrer Seite zuweisen.
Prüfen Sie auch direkt mal die Performance Ihrer Website:
Auswirkungen einer schlechten Website-Navigation
Wenn die Navigation einer Website unübersichtlich oder verwirrend ist, haben Besucher oft keine Geduld und verlassen die Seite schnell wieder. Eine klare und benutzerfreundliche Navigation ist daher von entscheidender Bedeutung, um sicherzustellen, dass die Nutzer die gewünschten Informationen schnell finden und sich auf der Website zurechtfinden können. Denn letztlich führt eine schlechte Navigation zu Frustration und einem negativen Nutzererlebnis, was sich wiederum negativ auf die Conversion-Rate auswirken kann. Daher ist es wichtig, bei der Gestaltung der Website-Navigation besonders sorgfältig vorzugehen und sicherzustellen, dass sie intuitiv und leicht verständlich ist.
Wichtige Aspekte bei der Konzeption der Navigation
Aber was muss man bei der Konzeption eines cleveren Hauptmenüs beachten? Und welche Möglichkeiten gibt es, das Menü zu gestalten? Einige wichtige Punkte soll Ihnen dieser Beitrag erläutern.
Fangen wir an!
Navigation und Conversion-Rate
Eine gut gestaltete Navigation führt nicht nur zu einer besseren Benutzererfahrung, sondern hat auch direkte Auswirkungen auf die Conversion-Rate. Einfache und intuitive Navigation erhöht die Wahrscheinlichkeit, dass Besucher länger auf der Website bleiben und letztlich zu Kunden konvertieren. Durch eine klare Strukturierung und übersichtliche Menüführung können Nutzer gezielt die gewünschten Informationen finden und somit zu einer positiven User Experience beitragen. Eine gut durchdachte Navigation ist somit ein entscheidender Faktor für den Erfolg einer Website und kann maßgeblich dazu beitragen, die Conversion-Rate zu steigern.
Arten von Hauptmenüs
Wie man das Hauptmenü gestaltet, ist nicht einfach eine Frage des Geschmacks – diese Entscheidung sollte, wie oben erwähnt, mit einem klaren Blick für die Ziele der Website getroffen werden. Die Nutzer eines Onlineshops haben normalerweise ganz andere Bedürfnisse als die Besucher einer Galerie. Allgemein kann man jedoch festhalten: Das Menü sollte sich im Header befinden und auf jeder einzelnen Seite sichtbar sein. Und: Übersichtlichkeit gewinnt.
Horizontal
Die horizontale Variante des Menüs lässt viel Raum für Inhalte und Gestaltung, ist aber naturgemäß zu den Seiten hin begrenzt. Es lassen sich also nicht unendlich viele Themen unterbringen – aber das würde auch wenig Sinn ergeben: Zwischen 5 und 7 Elementen kann das menschliche Auge gut erfassen, mehr Menüpunkte sollten es möglichst nicht sein. Per Mouse-over oder Klick kann die nächste Navigationsebene, also die Unterpunkte, angezeigt werden.

Vertika
Das vertikale Menü listet die Hauptkategorien untereinander auf. Es bietet naturgemäß mehr Platz als die horizontale Version, springt aber dafür nicht sofort ins Auge. User gehen davon aus, die vertikale Navigation links vom Inhalt zu finden – so ist es mit den Jahren schlichtweg gelernt. Auch dabei gilt: Niemand will sich durch endlos lange Verzeichnisse scrollen; also halten Sie die Menüpunkte am besten übersichtlich.
Fullscreen
Das Fullscreen-Menü wird normalerweise von einem Hamburger-Button aktiviert (dazu unten mehr) und besteht aus einem großen Layer, der das gesamte Layout bedeckt. Das bedeutet: Es bietet jede Menge Platz. Dieses Menü wird gern verwendet, wenn die Gestaltung einer Website wenig Raum für größere Navigationselemente vorsieht. Bei einem sehr minimalistischen, cleanen Design kann ein Fullscreen-Menü besonders elegant wirken. Auch in der mobilen Version einer Seite ist es gut aufgehoben. Allerdings sollte man sich nicht dazu verführen lassen, den Layer mit zu vielen Menüpunkten zu überladen.
Drop-down
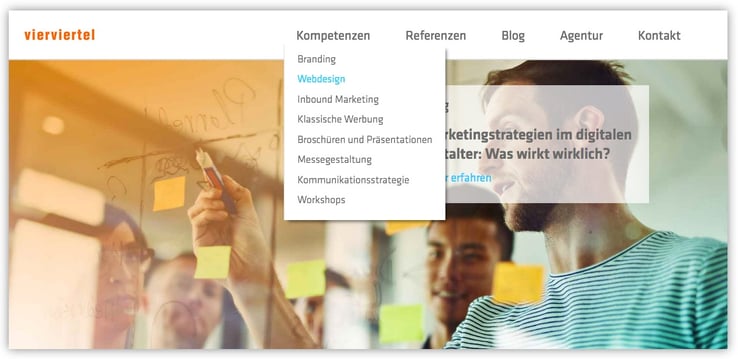
Diese Funktion klappt die Unterpunkte eines Menüs auf, sobald ein Hauptpunkt per Klick, Mouse-over oder Tap aktiviert wurde. Ein Beispiel sehen Sie in unserem Menü oben etwa in der Kategorie »Kompetenzen«. Bei der Menge und Bezeichnung der Unterkategorien sollte man mit Augenmaß vorgehen: Gibt es Kategorien, die sich zusammenfassen lassen? Wie viele Ebenen müssen sein? Mein Tipp: Verschachteln Sie das Menü nicht zu stark. Drei Ebenen sind in meinen Augen das Maximum, alles andere wird schnell chaotisch. Je nachdem, worum es auf Ihrer Website geht, können Bilder oder Icons dem Besucher eine Hilfe sein, sich in den Unterkategorien zurechtzufinden.
Burger
Das sogenannte Burger-Menü hat seinen Namen von einem Hamburger, an den es mit seinen drei übereinanderliegenden Strichen erinnern soll. Es ist heute bei den meisten Nutzern etabliert und wird zuverlässig erkannt. Eine besonders große Rolle spielt der Burger beim mobilen Surfen, denn das Menü-Icon ist unschlagbar platzsparend, was bei einem Smartphone- oder Tabletscreen natürlich eine große Rolle spielt.
Die Verwendung in einem Desktop-Layout könnte aber Nachteile mit sich bringen: Das Burger-Icon kann gestalterisch schnell untergehen, wenn bereits viele andere Elemente die Aufmerksamkeit des Besuchers anziehen. Außerdem ist nicht auf den ersten Blick sichtbar, welche Kategorien das Icon birgt. Ein schnelles Überfliegen der wichtigsten Inhalte ist also nicht möglich. Und wir wissen heute, dass jeder zusätzliche Klick den Besucher zum Absprung verleiten kann – es macht also Sinn, den Einsatz eines Burger-Menüs abzuwägen.
Sticky
Als „Sticky“ bezeichnet man ein Menü, das dem User immer an der gleichen Stelle des Screens angezeigt wird, ganz gleich, wie weit er nach unten scrollt. Das Prinzip kennen Sie zum Beispiel von Facebook: Auch wenn Sie in Ihrer Timeline um Jahre zurückgereist sind, sehen Sie oben immer die blaue Leiste mit ihren Navigationselementen. Wenn Sie auf Ihrer Website sehr umfangreiche Inhalte oder einen großen Produktkatalog führen, ist ein solches Sticky-Menü äußerst praktisch für Ihre Besucher.
Technische Aspekte und SEO
Neben der Struktur und internen Verlinkung, spielen auch Sitemaps und robots.txt eine wichtige Rolle in der SEO-Strategie. Eine XML-Sitemap hilft Suchmaschinen, die Inhalte eurer Website besser zu indexieren. Die Verwendung von strukturierten Daten (Schema Markup) kann ebenfalls hilfreich sein, um Informationen für Suchmaschinen verständlicher zu machen.
Mobilfreundlichkeit und Responsive Design
Mit dem Anstieg der mobilen Internetnutzung ist es unerlässlich, eine Navigation zu entwickeln, die auch auf mobilen Geräten hervorragend funktioniert. Ein responsives Design stellt sicher, dass die Navigationselemente auf verschiedenen Bildschirmgrößen richtig angezeigt und leicht bedient werden können. Eine bewährte Vorgehensweise in diesem Zusammenhang ist die Integration von Touch-optimierten Navigationsmenüs und die Anpassung an flexible Layouts. Touch-optimierte Navigationsmenüs ermöglichen eine benutzerfreundliche Interaktion auf mobilen Geräten, da sie auf die Bedienung per Touchscreen ausgerichtet sind. Durch die Nutzung flexibler Layouts wird sichergestellt, dass die Navigationselemente auf verschiedenen Bildschirmgrößen optimal angezeigt werden können, was wiederum zu einer verbesserten Nutzererfahrung führt.
Psychologie der Farbe in der Navigation
Die Wahl der Farben in der Navigation kann einen erheblichen Einfluss auf das Nutzerverhalten haben. Zum Beispiel können ruhige, neutrale Farben die Lesbarkeit verbessern, während lebhafte Farben Aufmerksamkeit erregen und bestimmte Aktionen hervorheben können. Es ist wichtig, die Farben gezielt einzusetzen, um die gewünschten Ziele zu erreichen. Eine durchdachte Farbpalette in der Navigation kann nicht nur die Ästhetik der Website verbessern, sondern auch die Usability und den Erfolg der Conversion-Rate positiv beeinflussen. Ein harmonisches Zusammenspiel von Farben und Inhalten kann somit einen entscheidenden Beitrag zur Gesamtwirkung einer Website leisten.
Fazit
Für welche Art von Hauptmenü Sie sich auch entscheiden, diese Punkte gelten für alle Varianten, wenn Sie am Ende Leads generieren wollen: Wählen Sie eine überschaubare Zahl an Haupt- und Unterkategorien, benennen Sie alle Menüpunkte möglichst aussagekräftig und verschachteln Sie die Ebenen nicht zu stark. Ein durchdachtes Menü hilft den Nutzern, sich sicher und sinnvoll durch Ihre Website zu bewegen. Denken Sie daran, wenn Sie die To-do-Liste für den nächsten Website Relaunch aufstellen.
Welche Menüs bevorzugen Sie? Die klassische Drop-down-Variante, oder darf es ein Burger sein?
Möchten Sie direkt die Kosten für Ihr neues Website-Projekt berechnen: